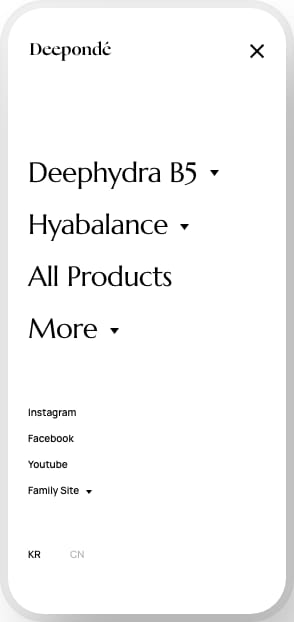
향후 지속적으로 출시될 신제품과 새롭게 업데이트
될 이벤트를 감안하여 효율적으로 사이트를 운영할
수 있도록 메뉴트리와 GNB를 구성하고, 페이지 내
요소들을 컴포넌트화 하였습니다.







디폰데는 피부 본연의 건강한 아름다움을 추구하는
라이프스타일 스킨케어 브랜드입니다. 신생
스킨케어 브랜드로서 디폰데가 누구이며 어떤
철학을 가지고 제품을 만드는지를 효과적으로
커뮤니케이션 하기 위하여 디폰데만의 메시지와
브랜드 철학을 담은 웹사이트를 제작했습니다.



디폰데는 개개인이 가지고 있는
내면 깊은 곳의 아름다움을 향한 본능을
일깨우고자 만든 라이프스타일
스킨케어 브랜드로, 나를 가꾸고
돌아보는 시간 속에 더욱 건강하며
견고한 나만의 아름다움을 지니도록
돕는 제품들을 만듭니다.



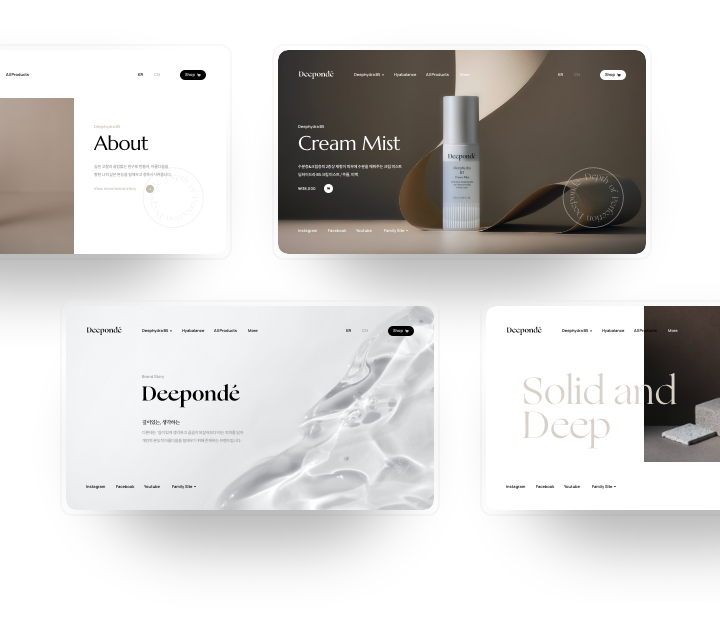
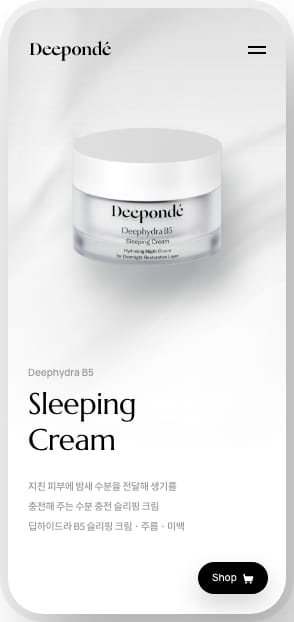
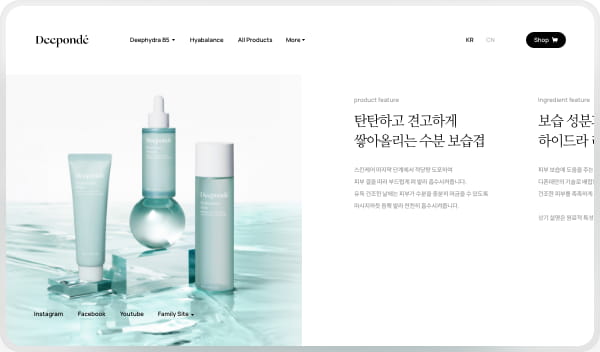
디폰데가 지향하는 브랜드 이미지를 웹사이트
전반에 담아내어, 브랜드의 비전과 철학을
효과적으로 전달하고, 새롭게 선보인 제품들을
매력적으로 소개하는 것입니다.


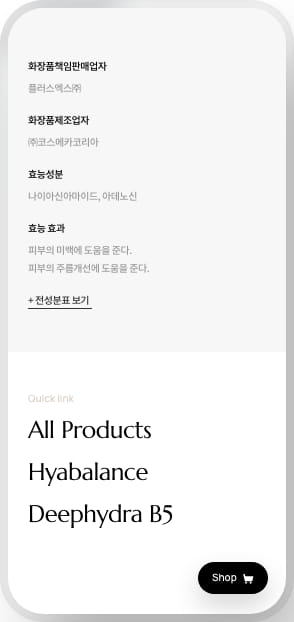
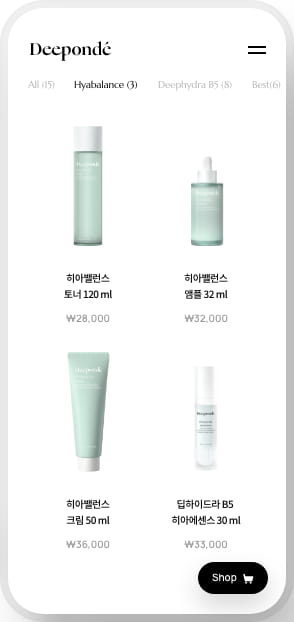
홈과 제품 라인소개, 제품 상세페이지의
유기적인 연결로 자연스러운 탐색이 가능하도록
설계하였습니다. 이를 통해 디폰데를 처음 접하는
사용자도 쉽게 브랜드를 이해할 수 있습니다.
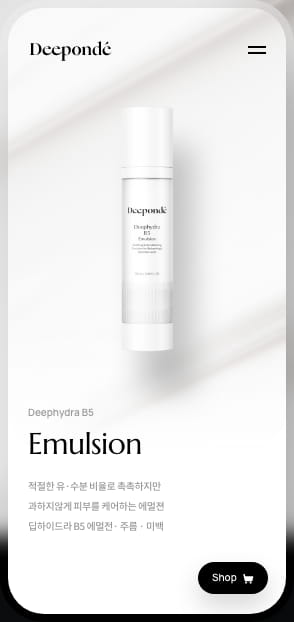
텍스트보다는 이미지 위주의 구성으로 제품
라인별 특성과 개별 제품의 제형을 직관적으로
전달하고자 하였습니다.




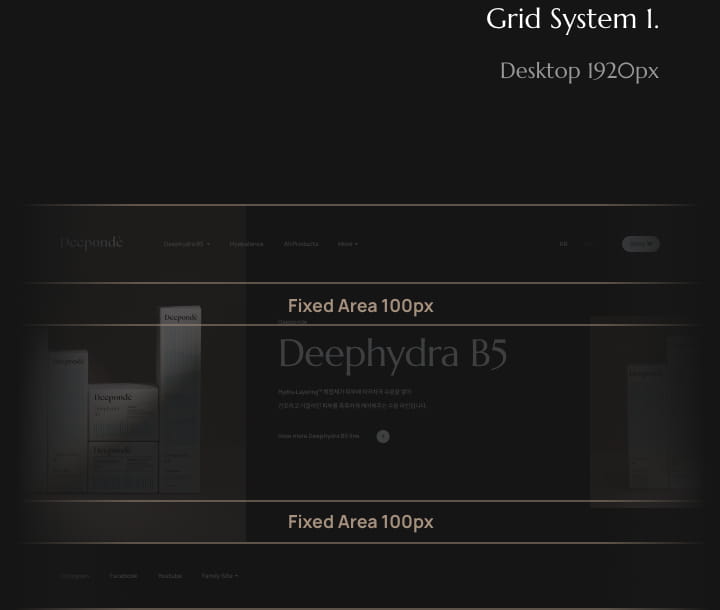
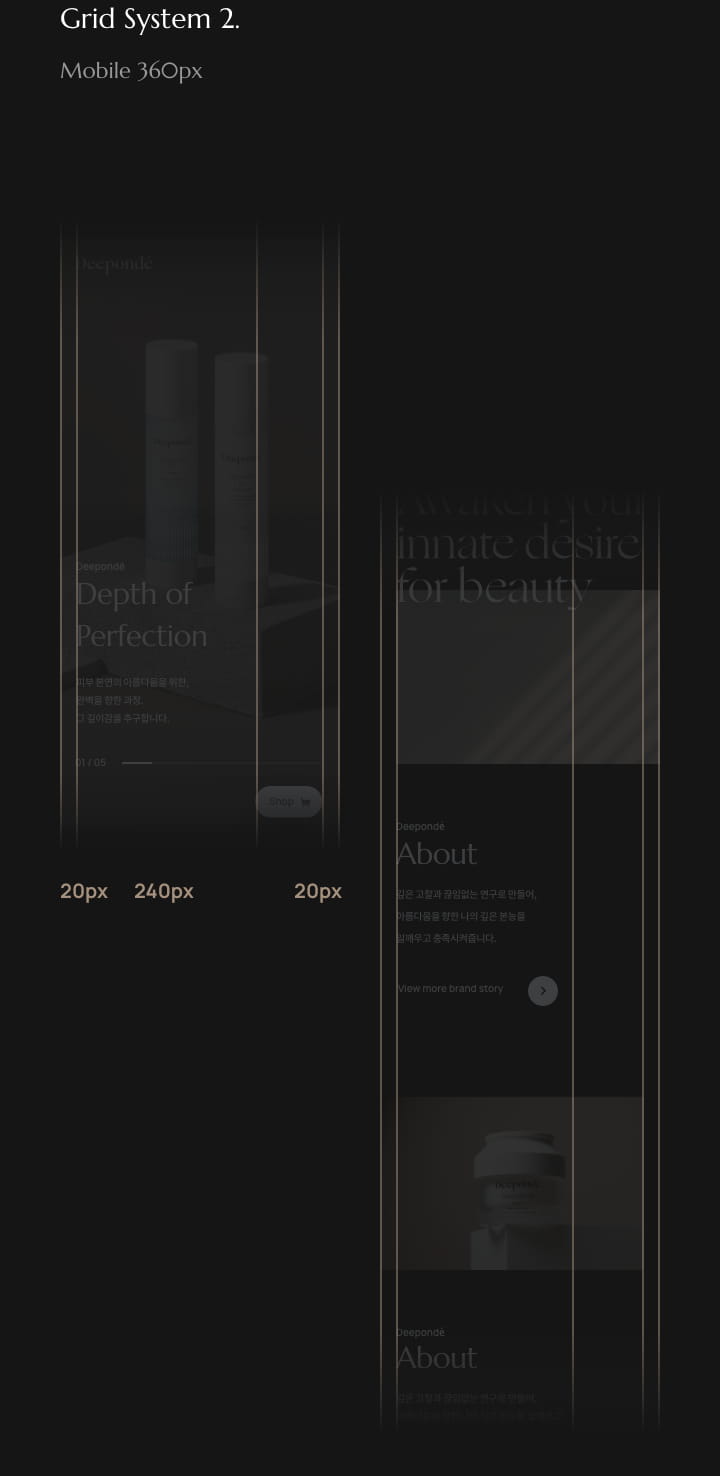
향후 지속적으로 출시될 신제품과 새롭게 업데이트
될 이벤트를 감안하여 효율적으로 사이트를 운영할
수 있도록 메뉴트리와 GNB를 구성하고, 페이지 내
요소들을 컴포넌트화 하였습니다.







생소하지만 차별화된 가로 스크롤, 페이지 전환 시의
Fade in & out 인터렉션과 UI 요소들의 모션을 통해
디폰데만의 견고한 내공과 개성을 표현합니다.









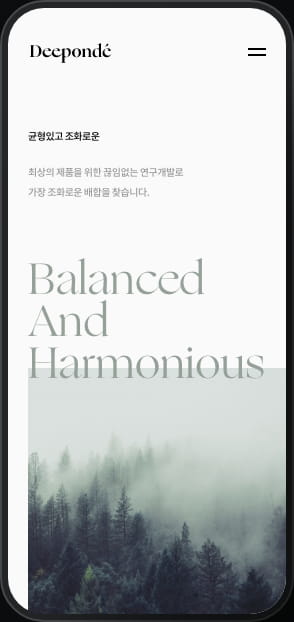
은은하고 과하지 않은 컬러와 동양적이고 단아한
세리프 타이포를 사용하여 디폰데 만의 깊이있고
은은한 아름다움을 표현합니다.





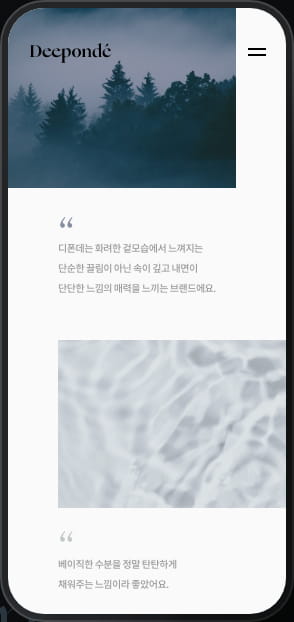
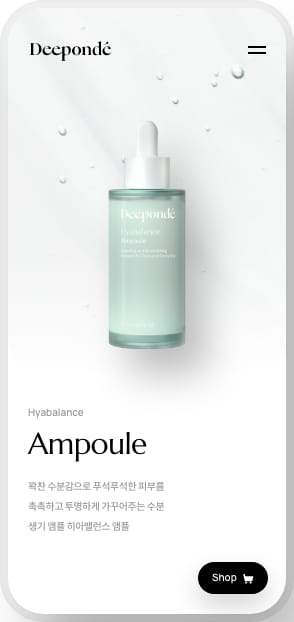
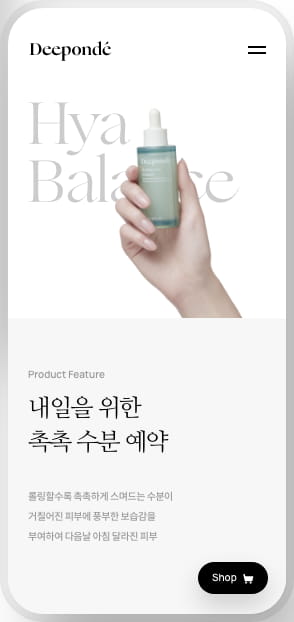
화면 전체를 채우는 이미지와 타이포의 균형있는
사용으로 온라인으로 전달하기 힘든 제품의 무드와
제형을 보다 직관적으로 전달합니다.















![[UX/UI Development] Plus X: Creative Director : Myungsup Shin, Sabum Byun / Director : Dongwoo Lee, Hyun Cho, Kihyun Kim, Hyuntaek Sim, Sangwon Yu, Jaehoon Lee, Kiwon Jang, Hyojin Lee / UI : Seonhee Park, Hayoung Lee, Suyeon Shin, Eunji Ahn / UX : Youjin Jeon, Donghwan Lee, Doyeon Cho / DX : Minji Kwon / Marketing : Hwaseok Shin, Jiyeon Lee, Eunjee Kim, Bitgoeul Kang, Myungsun Koo, Hyeri Myung, Dongseok Lee, Junhyuck Chun, Jigun Ryu, Yechan Lee, Lai Kim, Jisu Hong, Namhun Kim / Plus A: WS Developer : Mira Jeong](https://storage.plus-ex.com/pr/m/img/experience/detail/deeponde2/txt_uxui.png)
![[BX Development] Plus X: BX : Sehyeong Kim, Suah Kim, Jihye Shin, Inhye Lee, Jaeyou Chung / BX Strategy : Bohyun Kook, Yeji Seo, Sunyong Kim / PX : Sewon Oh, Daesung Kim](https://storage.plus-ex.com/pr/m/img/experience/detail/deeponde2/txt_bx.png)
![[Partners] Cosmicray / Revipe / General Graphics / Sangsang Studio / MOFAC](https://storage.plus-ex.com/pr/m/img/experience/detail/deeponde2/txt_partners.png)
![]()